AngularJS简介
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
AngularJS 表达式与指令
1、AngularJS使用{
{}}绑定表达式。用于将表达式的内容输出到页面中。 表达式中可以是文字、运算符、变量等,也可以在表达式中运行输出结果。AngularJS指令是扩展的HTML属性,带有前缀ng-
2、ng-app:声明AngularJS所有的管辖区域。一般写在body或者HTML标签上,原则上一个页面只能写一个 eg:<body ng-app=""></body> 3、ng-model:指令把元素值(比如输入值)绑定到应用程序变量中 eg:<input type="text" ng-model="name"/> 4、ng-bind:把应用程序变量中的值,输出到页面HTML中。可以与表达式{ {}}相互替换 ng-bind 指令告诉 AngularJS 使用给定的变量或表达式的值来替换 HTML 元素的内容。 如果给定的变量或表达式修改了,指定替换的 HTML 元素也会修改。 eg:<div ng-bind="name"></div> 5、ng-init:初始化AngularJS应用程序中变量值。 eg:<body ng-app="" gn-init="name='haha'"></body> 应用程序初始化时,name变量就附有初值举个栗子:

12 3价格计算器
4 5 数量: 6 价格: 7 8总价: {
{ quantity * price }} 9 10
AngularJS中的MVC与作用域
【MVC三层架构】 1、 Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中,Model特指的是:应用程序中的各种数据。 2、 View(视图层):用户可以看到的用户显示数据的页面。 Controller(控制器):控制器是链接View与Model的桥梁。负责从View读取数据,接受用户的操作输入,并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。3、创建一个AngularJS的模块。即ng-app=" "所需要绑定的部分。
需要接受两个参数: ① 模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp"> ② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。 >>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。 >>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。 这就是AngularJS中的【模块化开发】与【依赖注入】!4、在AngularJS的模块上,创建一个控制器,需要传递两个参数:
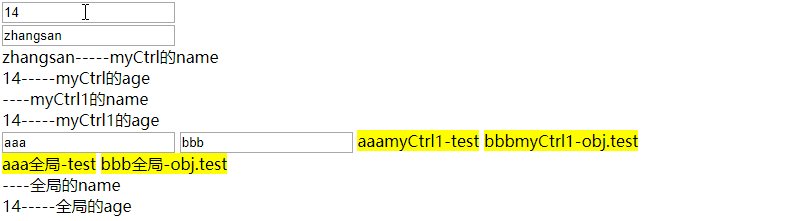
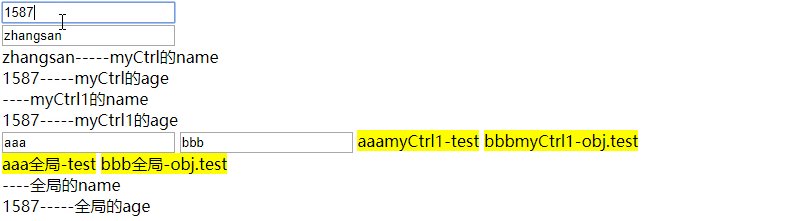
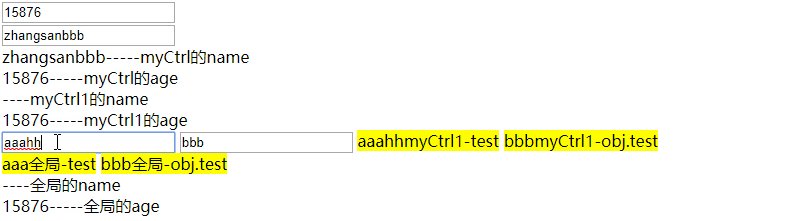
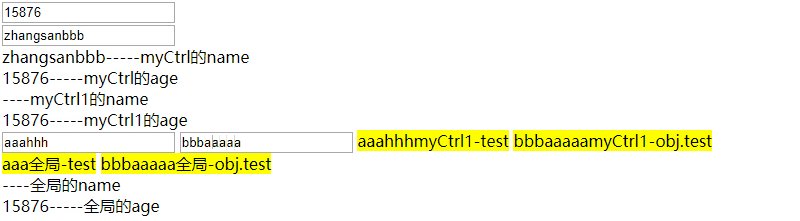
① 控制器名称,即ng-controller需要绑定的名称。 <div ng-controller="myCtrl"> ② 控制器的构造函数,构造函数可以传入多个参数。 >>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。 >>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope 【AngularJS的作用域】 ① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用; ② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。 >>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为: 1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上; 2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上; >>> AngularJS中的父子作用域 1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量; 2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。 举个栗子:
1 2 3 4 5 6AngularJS中的MVC与作用域 7 8 9 10 11 1213 14 15 1617 1819 20 21 22 23 24 25 2627 28 29 30 31 32 33 34 35 49 50
AngularJS中的过滤器
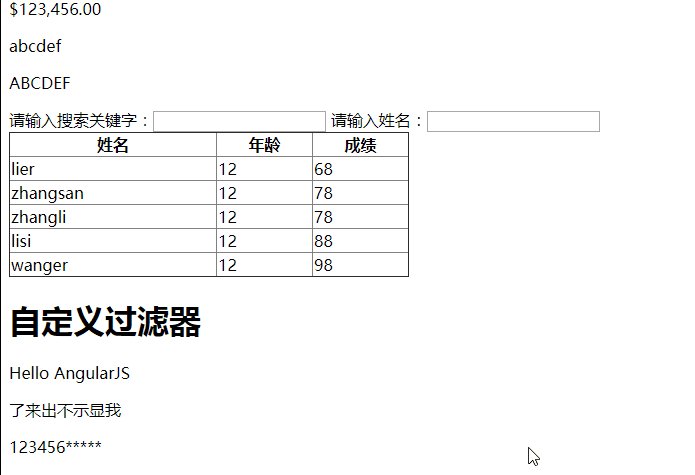
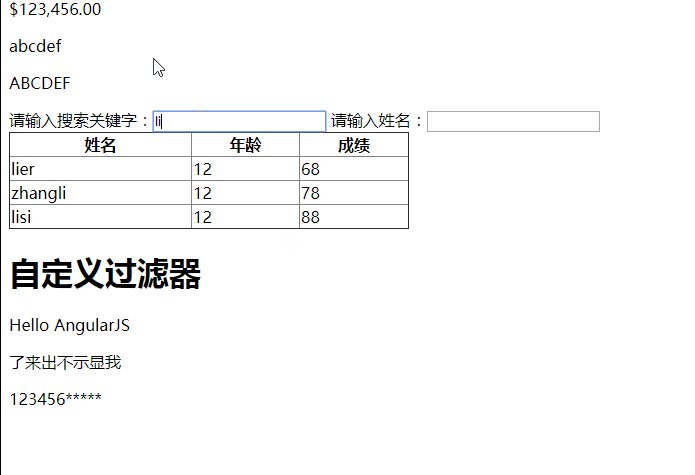
1、 过滤器可以使用一个管道字符(|)添加到表达式和指令中。 >>>系统内置的过滤器: currency 格式化数字为货币格式。 filter 从数组项中选择一个子集。 lowercase 格式化字符串为小写。 orderBy 根据某个表达式排列数组。 uppercase 格式化字符串为大写。2、自定义过滤器,同时需要传的过滤参数。
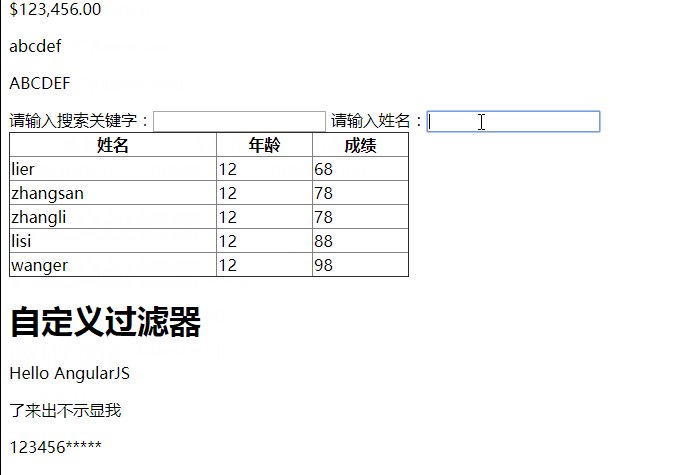
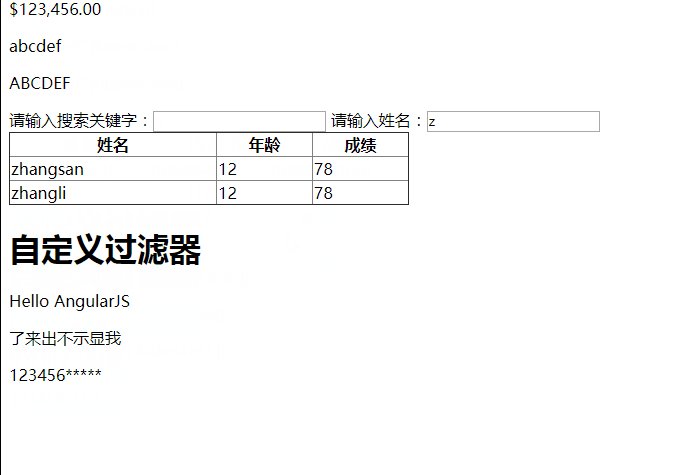
调用过滤参数实例:<p>{ {12345678958 | hidenTel:5}}</p> 传入的参数5,将被过滤函数的num形参所接受 自定义过滤器,实现根据姓名筛选数据功能 调用实例: 请输入姓名:<input type="text" ng-model="name"/> <tr ng-repeat="item in classes | filterByName:name">举个栗子:

1 2 3 4 56 7 8 {
{123456|currency}} 9{
{"aBcDeF"|lowercase}}10{
{"aBcDeF"|uppercase}}11 12 请输入搜索关键字:13 请输入姓名:14
| 姓名 | 17年龄 | 18成绩 | 19
|---|---|---|
| { {item.name}} | 22{ {item.age}} | 23{ {item.score}} | 24
自定义过滤器
28{
{"我显示不出来了" | showHello}}29{
{"我显示不出来了" | reverse}}30{
{12345678958 | hidenTel:5}}31 32 33 81AngularJS中的服务Service
【服务Service】
1、内置服务: >>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!! >>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开; $location: 返回当前页面的URL地址信息,是一个对象; $http: 向服务器发送请求,类似于JQuery中的Ajax; $timeout: 相当于 setTimeout(); $interval: 相当于setInterval();2、自定义服务
第一个参数是服务名, 第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。 对象的属性 ,可以在构造函数中,使用this.属性 表示; 对象的方法 ,可以在构造函数中,使用this.方法 表示;举个栗子:

1 2 3 4 5 604-AngularJS中的服务Service.html 7 8 9 1011 { {local}}1213{
{time}}14{
{num}}15 16{ {gongneng}}
1710转化为16进制后,结果为:{
{num1}}18 19{
{10|filter1}}20{
{11|filter2}}21 22 23 24 25 61 62
AngularJS中的服务-factory
【自定义服务Factory】
factory服务在使用上与service服务没有太大区别 唯一不同点,是声明服务时,factory服务是在函数中先声明一个对象,然后再使用return将对象返回 而service服务,则是直接在函数中使用this.属性和方法添加到对象上面举个栗子:
1 2 3 4 56 7 8 { {gongneng}}
910进制数转化为16进制{
{num1}}10 11 12 13 32
AngularJS中的服务provider
【自定义服务provider】
1、在AngularJS中,service服务、factory服务是基于provider服务实现的 2、在定义provider时,可以使用$get方法,接受一个函数,函数里面采用与factory完全相同的写法!!例如:
.provider("hexafy",function(){ this.$get=function(){ var obj={ gongneng :"将十进制数转化为16进制", func : function(num){ return num.toString(16); }, } return obj; } }) 3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。 所以说,如果服务需要在配置阶段,也就是声明controller之前执行的话,则可以使用provider。 否则一般使用service或者factory举个栗子:
1 2 3 4 56 7 8 { {gongneng}}
910进制数转化为16进制{
{num1}}10 11 12 13 34
AngularJS中的$http
AngularJS $http 是一个用于读取web服务器上数据的服务。
$http.get(url) 是用于读取服务器数据的函数。
举个栗子:
1 2 3 4 56 7 8
| 姓名 | 11年龄 | 12兴趣 | 13语文 | 14数学 | 15总分 | 16
|---|---|---|---|---|---|
| { {item.name}} | 19{ {item.age}} | 20{ {item.bobby}} | 21{ {item.score.chinese}} | 22{ {item.score.math}} | 23{ {item.score.chinese+item.score.math}} | 24
AngularJS中的select和表格
【ng-options 和 ng-repeat】
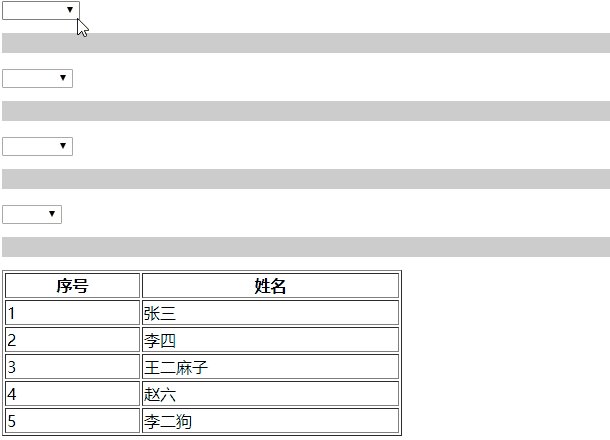
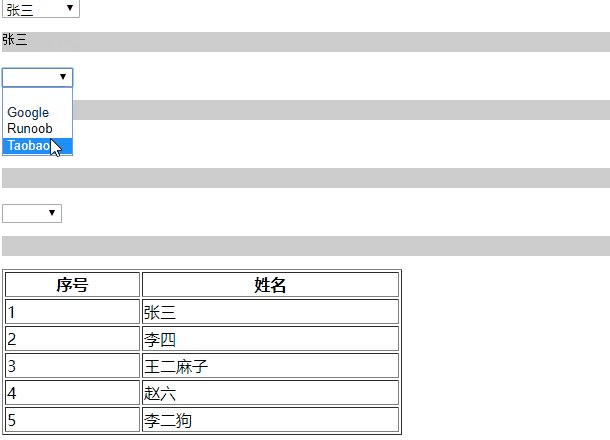
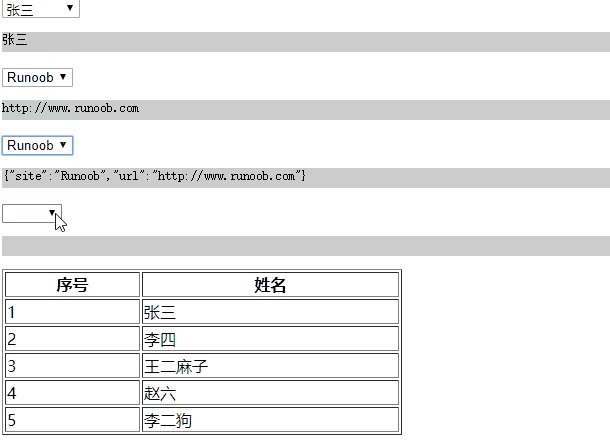
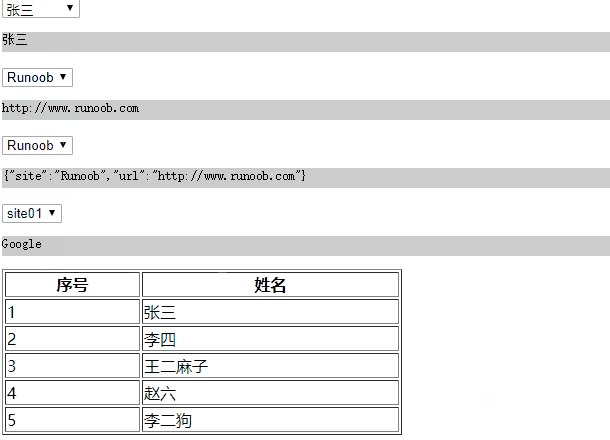
1、ng-options使用时,是将指令添加在select上; ng-repeat使用时,试讲指令添加在option上; 2、ng-options使用时,必须同步给select标签绑定ng-model; ng-repeat使用时,不一定需要绑定ng-model 3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值) ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;举个栗子:

1 2 3 4 56 12 13 14 15 18 { {site2}}19 20 23{ {site1}}24 25{ {site}}26 28{ {site3}}29
| 序号 | 32姓名 | 33
|---|---|
| { {$index + 1}} | 39{ {item}} | 40
AngularJS中的DOM与事件
1、ng-disabled="false、true" 传入true表示禁用,false表示可用
2、ng-show 指令隐藏或显示一个 HTML 元素。 传入true表示显示,false表示隐藏
3、ng-hide 指令用于隐藏或显示 HTML 元素。
4、ng-if 如果条件为 false 移除 HTML 元素, 效果与ng-show相同,但是ng-show和ng-hide是隐藏,ng-if将元素从DOM中移除!!
5、ng-click 指令定义了 AngularJS 点击事件。
6、ng-bind-html 相当于innerHTML,
注意:要是用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证。 同时需要在声明模块的时候,在数组中注入安全验证模块'ngSanitize'7、ng-checked 指令用于设置复选框(checkbox)或单选按钮(radio)的 checked 属性。
如果 ng-checked 属性返回 true,复选框(checkbox)或单选按钮(radio)将会被选中。8、ng-class:用于设置给class添加class类。
可选值有以下几种情况: 1、可以是字符串,表示直接给元素添加对应的class,多个class之间用空格分隔 2、可以是对象,对象的键表示class名字,对象的值为true或false,当为true时表示添加对应的class 3、可以是数组,数组中的值可以是字符串或对象,判断同上9、ng-switch:根据变量的值,选择不同的ng-switch-when来显示,当没有合适的选项时,显示 ng-switch-default
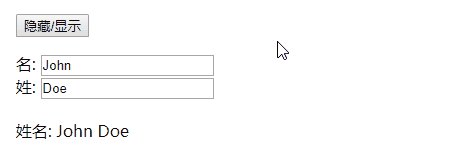
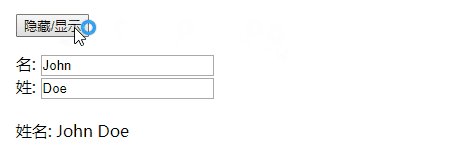
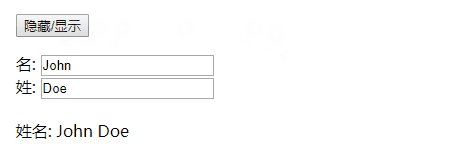
举个栗子:

12 3 4 513 146 名:
7 姓名: 8 9 Full Name: { {firstName + " " + lastName}}10 11 12
AngularJS中的表单和输入验证
【AngularJS中的表单验证】
1、表单中,常用的验证操作 $dirty 表单有填写记录 $valid 字段内容合法的 $invalid 字段内容是非法的 $pristine 表单没有填写记录 $error 表单验证不通过的错误信息 2、验证时,必须给form和input,设置name属性。 给form和input设置name之后,回自动将表单信息绑定到$scope作用域中。所以,可以直接使用formName.inputName验证 操作,得到验证结果。 例如: formName.inputName.$dirty = "true";表示表单被填写过! formName.inputName.$invalid = "true";表示表单输入内容不合法! formName.inputName.$error.required = "true";表示设置了必填,但没有输入; 注意: $error支持的验证: required/minlength/maxlength/partten(正则验证..)/eamil/number/date/url等。。。 3、为了避免AngularJS的验证与HTML5的表单验证冲突;novalidate举个栗子:

1 2 3 4 5 6AngularJS中的表单验证 7 8 13 14 15 161777 78 79 80 81 87 881876192320 用户注册212224 7475
AngularJS中的动画
在AngularJS中使用动画:
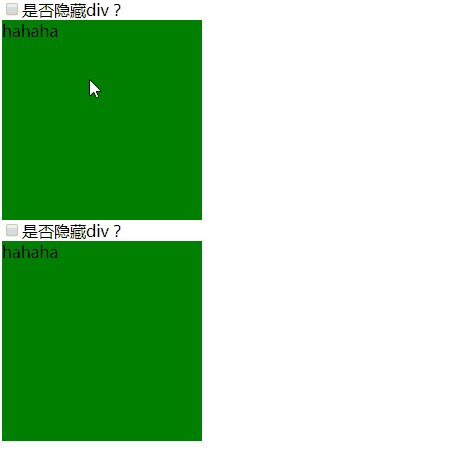
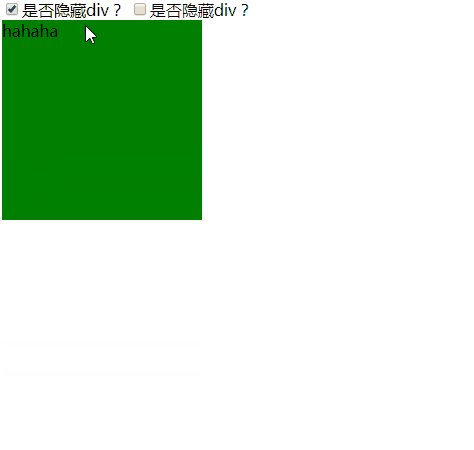
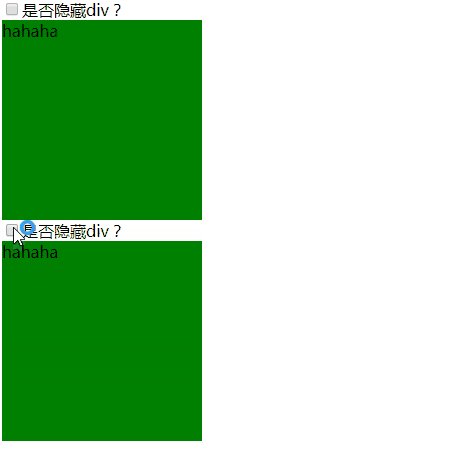
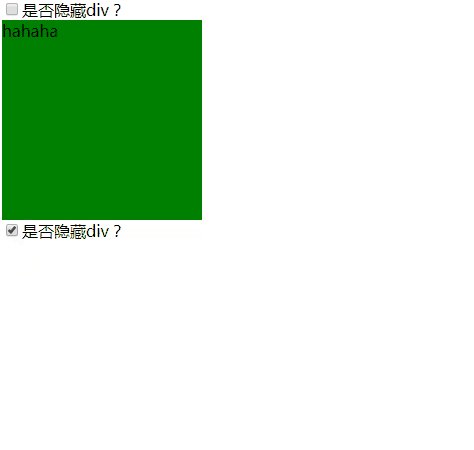
1、导入angular-animate.js 2、如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate" 如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。 eg:angular.module("app",["ngAnimate"]) 3、当使用ng-show、ng-hide显示或隐藏元素的时候,系统会自动添加或移除.ng-hide这个class类 4、当使用ng-if、ng-switch、ng-repeat等其他指令时,需要分别设置显示后和隐藏后的两种CS样式; .ng-enter-active,.ng-leave{ } 显示后 .ng-enter,.ng-leave-active{ } 隐藏后举个栗子:

1 2 3 4 56 30 31 32 33 是否隐藏div?34 hahaha35 36 是否隐藏div?37hahaha38 39 40 41 42 48
AngularJS中的路由
在AngularJS中使用路由:
1. 导入路由文件:angular-route.js 2. 在主模块中注入"ngRoute"。 rg:angular.module("app",["ngRoute"]) 3. 将超链接改写为路由格式。 --> "#/标记" 4. 在config配置阶段,注入$routeProvider,进行路由配置: 5. 在页面的合适位置,添加ng-view,用于承载路由打开的页面: <div ng-view></div> 或 <ng-view></ng-view> 【路由对象中接受的可选参数:】 ① template: 自定义HTML模板,会直接将这段HTML记载到ng-view中; ② templateUrl: 导入外部的HTML模板文件。 为了避免冲突,外部的HTML应该是一个代码片段,即只保留body以内的部分。 ③ controller: 在当前HTML模板上,执行的controller函数。会生出新的作用域$scope. 可以接受字符串(声明好的controller名字),也可以直接接受函数。 >>> 注意: 使用ng-view打开的页面,controller中的作用域是属于当前页面作用域的子作用域!! 依然符合Angular中父子作用域"能读不能写"的要求! >>> 所以: 如果需要在ng-view中修改当前作用域的变量,必须把这个变量声明为对象的属性!! ④ redirectTo:重定向。一般用于.otherwise()中,用于重定向回首页!举个栗子: